BlackFlow Hugo Theme
BlackFlow is a clear, responsive dark style theme with timeline and charts.
This theme is referenced from blackburn by yoshiharuyamashita.

Demo
You can reach a live Demo here which contains official documents from Hugo and some other documents about this theme.
Features
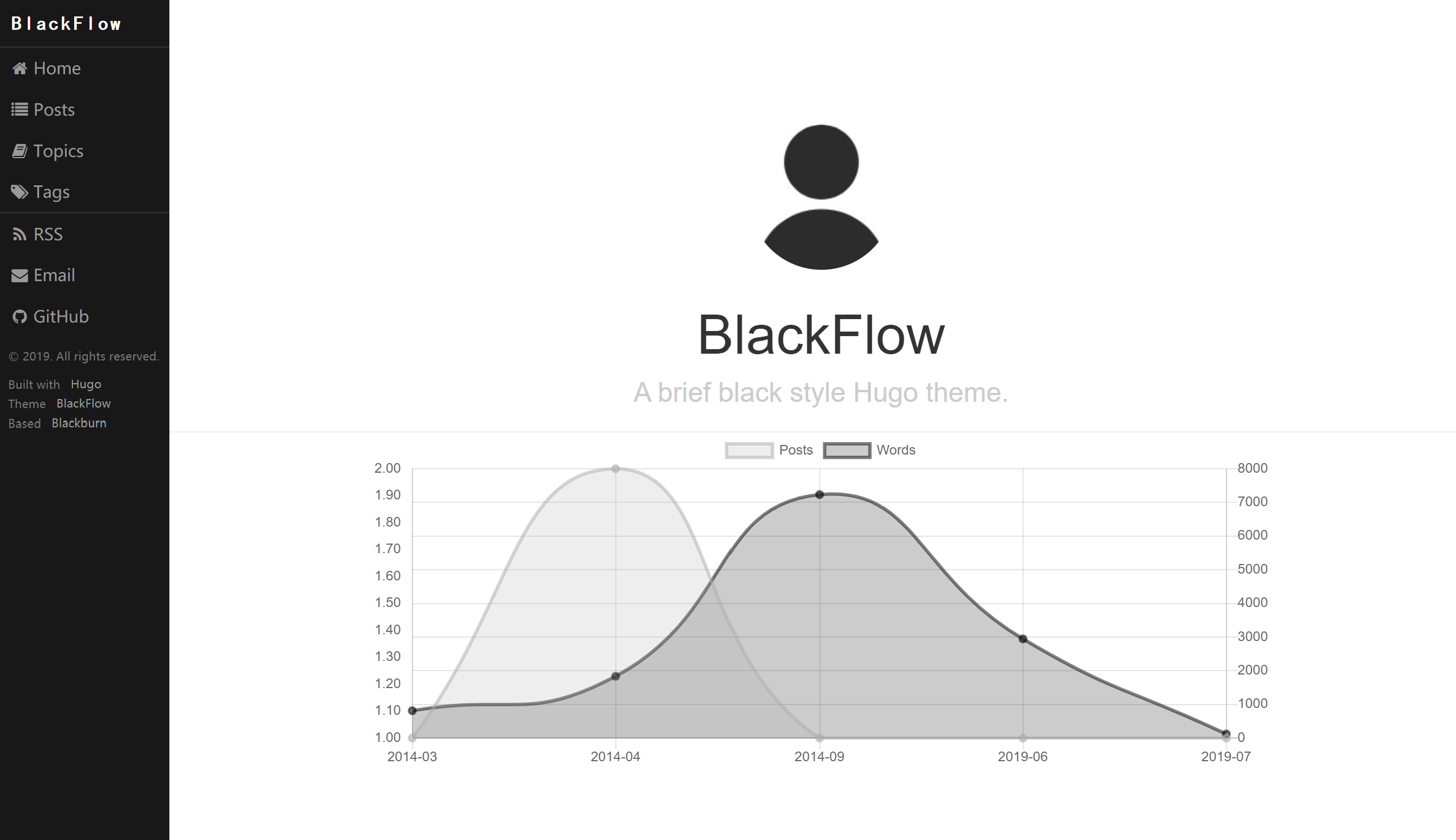
- A clear chart for counting posts and words on index page.
- A clear sidebar with category links and social links.
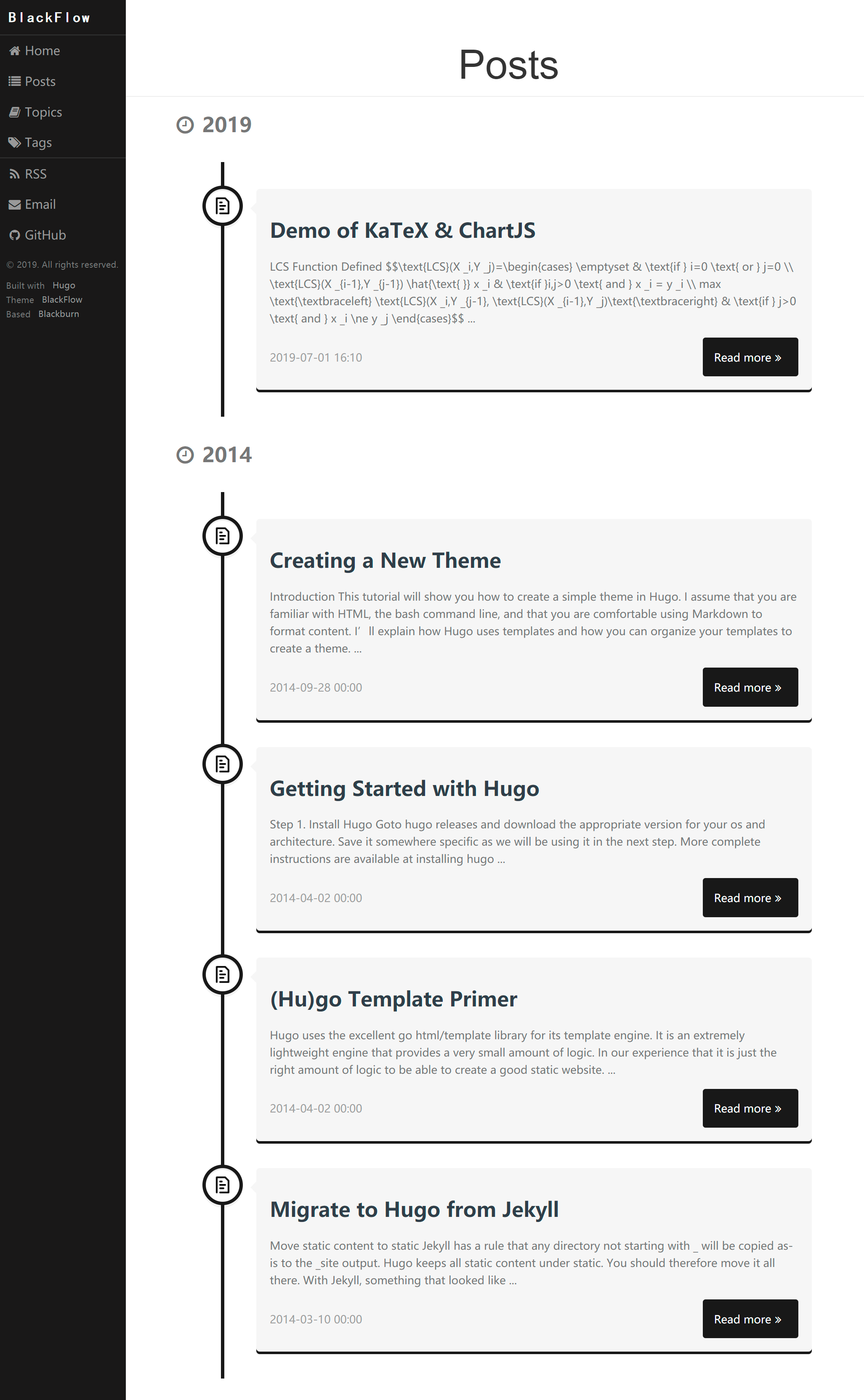
- Timeline organized posts and categories lists.
- Automatic code highlighting supported by highlight.js.
- Latex language supported by KaTeX.
- Charting supported by ChartJS.
- Comment system supported by Gitalk.
- …
Getting Started
- Clone this repository to your hugo theme directory.
cd /path/to/your/hugo/site/
git submodule add https://github.com/mrcroxx/hugo-blackflow.git themes/blackflow
- Switch your theme to BlackFlow in your config.toml.
theme = "blackflow"
- Customize your site.
For more information read Site Configuration.
Site Configuration
Take a look in the exampleSite folder first.
Length of the summary
When using a language other than English (like Chinese), make sure of adding the config below to make the length of summaries right.
summaryLength = 40
hasCJKLanguage = true
Menu Link
Take a look at the config.toml file in the exampleSite folder.
The icon of menu items can be customized by parameter pre with Font-Awesome.
Social Link
See layouts/partials/social.html for more information.
Site Parameters
[params]
brand = "BlackFlow" # Showed at the top of the sidebar.
subtitle = "A brief black style Hugo theme."
dateformat = "2006-01-02 15:04"
math = true # Turn KaTeX support on.
max_taxonomy_terms = 3 # Limit posts showed below tags or topics.
highlightjs = "androidstudio" # Customize the theme of highlightjs.
highlightjs_extra_languages = ["yaml","kotlin"] # Add extra languages support.
comment_system = "gitalk" # Turn Gitalk support on.
comment_system_client_id = "xxx"
comment_system_client_secret = "xxx"
comment_system_owner = "xxx"
comment_system_repo = "xxx"
Use ChartJS in Posts
The post page does not load ChartJS by default. You can turn it on by adding "ChartJS" to the include parameter of the markdown file.
+++
title = "xxx"
# ... ...
include = ["ChartJS"]
+++
Content Suggestions
- Keep blog posts in
content/postsdirectory. - Use
tagsandtopicsas taxonomies.
More Screenshots
Index Page

Posts Page

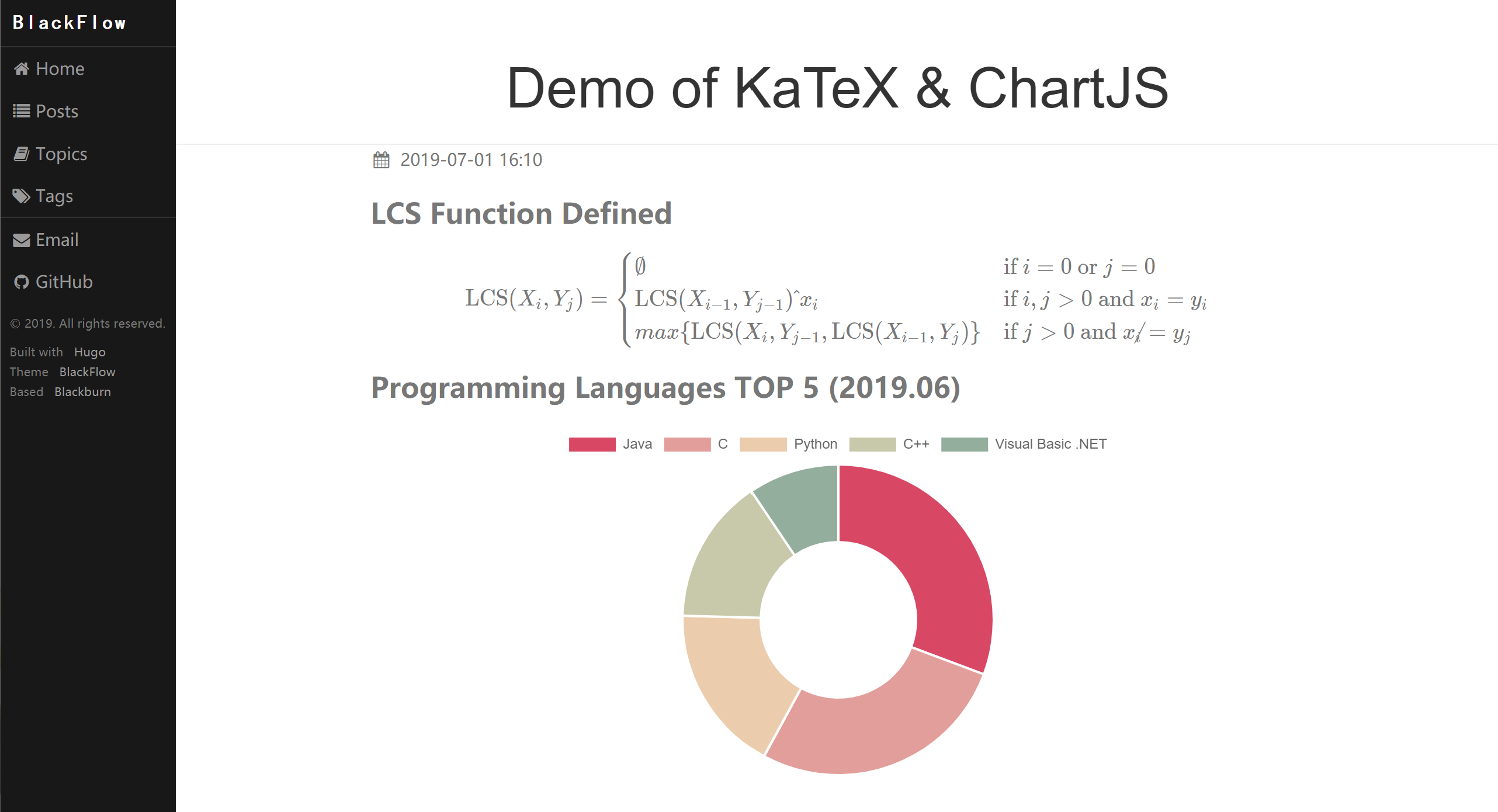
KaTeX & ChartJS

404 Page